ネット・バンキング
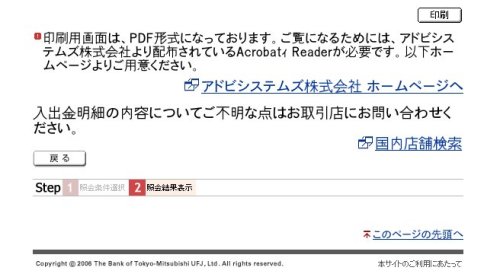
このところ,無知な連中が引き起こす馬鹿げた事柄に頭を悩まされている。例えば,一つは銀行のネット・バンキングなのだが,こんな状態になっている。

一瞥しておわかりかと思うが,「Acrobat Reader」という文字列の「Acrobat」と「Reader」の間に,半角カタカナの「イ」の様な文字が入っている。これは本当は,「®」という記号であるべきなのだ。実際,そのソースを見てみると,「®」と書かれている。
ところが,この記号は「ISO 8859-1(欧米:Latin 1)」に指定されているもので,少なくとも現在最も一般的に使用されている HTML4.01 の下では,「そのほとんどが日本語環境では表示できない記号」に分類されているのである。
しかも,この問題の記号が使われている html ファイルでは,
<html lang="ja">
とわざわざ言語コードに「日本語」を設定しておきながら,「ISO 8859-1(欧米:Latin 1)」に指定されている記号を用いているのだから,文字化けを起こしても仕方がない。
もしもこのファイルの作者にまともな文法能力があり,文字化けを回避しようとする努力があったとするならば,当該の箇所を
<span lang="en">Acrobat®Reader</span>
と記述していたはずである。こうすれば,見事に,「Acrobat®Reader」と表記されたはずだ。
連絡先
それでそのことを早速報告しようと,そのページからリンクを辿って連絡先を探したのだが,見付からない。
これで大体察しがつくのだが,基本的文法がわかっていない連中の作成するシステムというのは,そもそも「アクセシビリティ」など考慮されることはない。
それで取り敢えず,ヘルプデスクに電話をかけ,その話をした。メールであれば,問題の箇所の画像などを添付し,また,細かいソースなどを記述して問い合わせることができるのだが,そのメールアドレスがないというのだ。
とにかく窓口に出た担当者に口頭で伝えたところ,「お客さまのコンピュータ環境が対応していないので,対応するものでアクセスすることをお薦めいたします」の一点張りだった。こちらも負けじと,「html 文法の初歩的なミスなので,修正して頂きたい」と何度も要求したのだが,ついに話は平行線に終わった。
そういえば
強調しても強調し過ぎることはないのは,この銀行,丁度昨年,ATM 機に付着させた余計な広告の小箱に「盗撮カメラ」を取り付けられる被害に遭い,識者らによって,その「セキュリティ意識の低さ」が指摘されていたところだということだ。
そして,思い起こせば,昨年,私もカードを「ICカード」に変更するにあたって,その変更手続きにおけるIT利用の馬鹿さ加減で大いに憤ったばかりだったではないか。
「システム」と「セキュリティ」が一つになっている以上,こんなに明白に誤りだとわかる事柄に対してさえ依然「自らは間違っていない」と主張する様な連中が,複雑なシステム上の誤りについて関知しているはずなどないと考えるべきであろう。
dash 問題
また別な企業からは,次のようなメールが届く。これも一瞥してわかる通り,半角カタカナの「ム」が執拗に並んでいるのがわかる。

これを見て,このメールを作成した人物が「何をしたかったのか」わかるだろうか。というよりも,こんなものを送られてきたほうは,「コイツは頭がおかしいんじゃないか?」と思うのが普通ではないだろうか。
実は,この「気の触れたような」文字列は,以前からここにも記してきた,「mdash」なのである。
この記号は,うまく表示されれば,「—」となるが,残念なことに,「ISO 8859-1 (Latin 1)」や「ギリシャ文字・シンボル・数学記号」よりも更に表示される条件が狭まる「特殊文字」に分類される。
「残念なことに」というのは,少なくとも「日本語コード」の下では正常に表示される保証が全くないものだからだ。ところが,これまでも指摘してきた通り,さまざまなサイトやメールマガジンで,これは多用されているのが現状だ。何故かといえば,これが「全角横棒」であるために,これを連続的に用いて,いわば「区切り線」として扱う愚か者が増えているからである。
そもそも,html 文法では「区切り線」は 「<hr>」のタグを用いるべきであるが,最近では,デザイン仕様に関する事柄は css で処理することが推奨されているために,むしろその border 要素にて設定することが望ましいであろう。
しかし,それは,ウェブページの話であって,電子メールの場合には,「文字コード」を「日本語 ISO-20220-JP」に設定するのが常であるから(そうじゃなきゃ,「日本語」を書いて送ってくるわけがない),このコードで扱える文字のみを使用するのが原則である。
とすれば,ハナから「mdash」など用いることはできないということは,火を見るより明らかであろう。
早速報告
それで今度はこの件で早速カード会社に報告しようとした。ところが,当該のメールには,「このメールはNetアンサーより自動発信されております。 本メールに返信していただきましても,ご質問・ご依頼などに お答えできませんので,あらかじめご了承ください。」とのみ文末に記載されているだけで,また,連絡先を探すことになった。
それで,ウェブページ内を探り回り,やっとメールフォームを見付けたので,そこに記入して送信した。翌日返信が届いたが,そこには次の様に書かれていた。
このたびのご指摘につきまして,担当部門に確認いたしましたが,「mdash」使用に関しましては,一般的な環境においては,文字化けが発生するといった事象を確認することができませんでした。恐れ入りますが,オンラインでのエラーはお客様個々の環境によりさまざまな事象が起こり得るため,詳細な状況を確認したうえで,ご案内させていただきたく存じます。
つまり,「お前の使っているコンピュータ環境が悪いんで,こっちには全く責任がありません」と言っているわけだ。
しかし,こいつらは本当にどこまで馬鹿なんだろうか。「一般」と「特殊」という対概念の意味を全く理解せずに,単に口上として述べているに過ぎないのではないだろうか。
「一般的な環境」と言いながら「日本語環境では表示が保証されない文字を表示できる」ような「特殊な環境」を用いて試験していること自体,狂っているとしか思えないだろう。
そういえば……
そういえば,数年前にも「ユーザログインページ」に急にアクセスできなくなって,その後,サイトを新しくしたというメールをよこしたと思ったら,それ以前に溜っていたポイントが全部消えていたということがあった。
それについて問い合わせてみても,「お客様の方でログインできない場合には再度登録し直して下さい」という返答だけで,何の謝罪もない。
その後,関連する通販サイトでも,購入しようと決済しようとした瞬間にアクセスできなくなり,それについて問い詰めると,今度は,その責任者から慌てて電話が直接あり,平謝り。
そうそう,この会社,今のこの時代でも,未だ「ICカード」にしようなどという考えをもってないようだ。
それで,今,新たなカードを契約して,この数ヵ月のうちに定期支払いになっているものを全部契約し直してから,この会社のカードは解約するつもりだ。
自分の身は自分で守るものである。
旧ウェブ日記2006年2月23日付